DIEL: Transparent Scaling for Interactive Visualization
arxiv(2021)
摘要
We live in an era of big data and rich data visualization. As data sets increase in size, browser-based interactive visualizations eventually hit limits in storage and processing capacity. In order to provide interactivity over large datasets, visualization applications typically need to be extensively rewritten to make use of powerful back-end services. It would be far preferable if front-end developers could write visualizations once in a natural way, and have a framework take responsibility for transparently scaling up the visualization to use back-end services as needed. Achieving this goal requires rethinking how communication and state are managed by the framework: the mapping of interaction logic to server APIs or database queries, handling of results arriving asynchronously over the network, as well as basic cross-layer performance optimizations like caching. In this paper, we present DIEL, a framework that achieves this cross-layer autoscaling transparently under a simple, declarative interface. DIEL treats UI events as a stream of data that is captured in an event history for reuse. Developers declare what the state of the interface should be after the arrival of events. DIEL compiles these declarative specifications into relational queries over both event history and the data to be visualized. In doing so, DIEL makes it easier to develop visualizations that are robust against changes to the size and location of data. To evaluate the DIEL framework, we developed a prototype implementation and confirmed that DIEL supports a range of visualization and interaction designs. Visualizations written using DIEL can transparently and seamlessly scale to use back-end services with little intervention from the developer.
更多查看译文
关键词
Data visualization,Distributed databases,Databases,Programming,Libraries,Visual databases,Servers
AI 理解论文
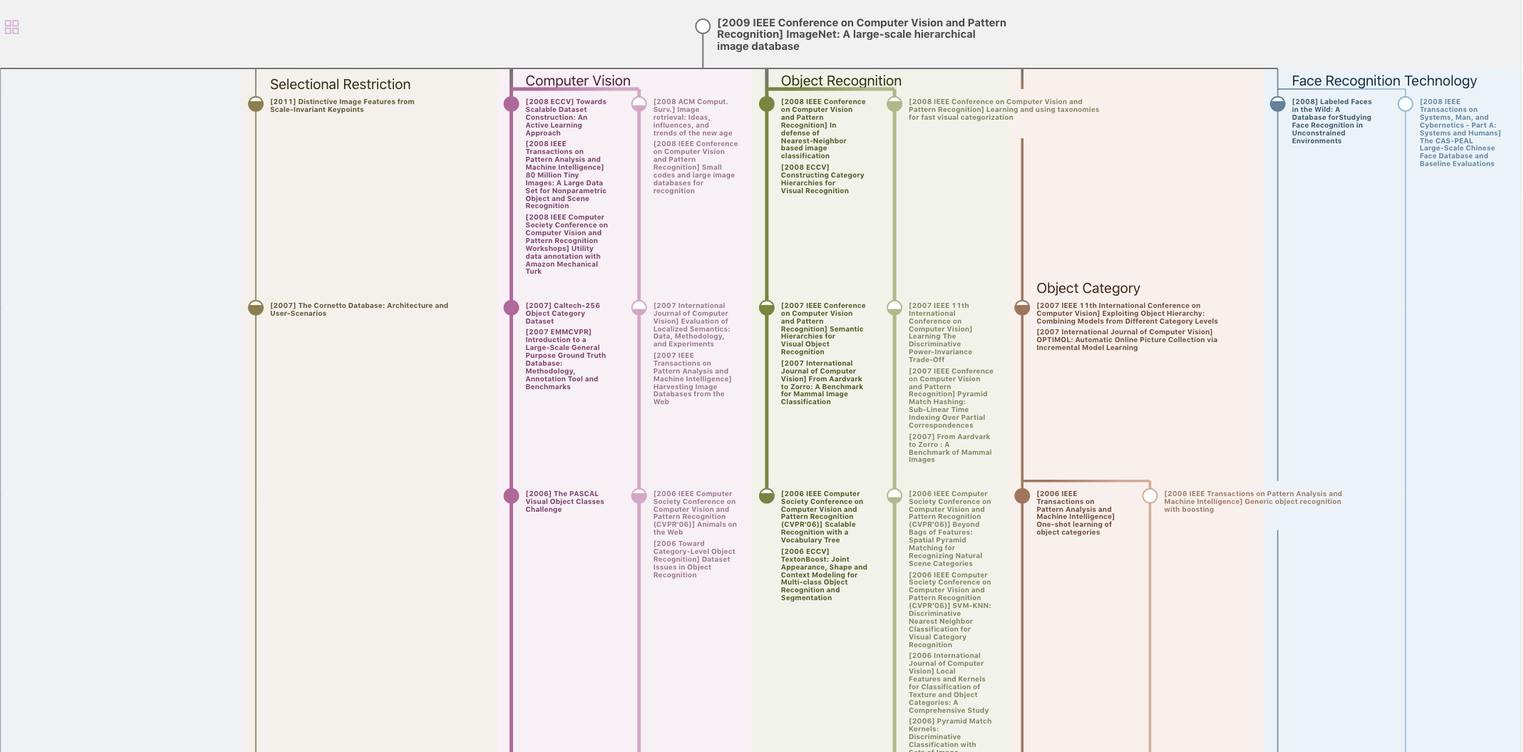
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要