Deploying Stateful Web Components on Multiple Devices with Liquid.js for Polymer
2016 19th International ACM SIGSOFT Symposium on Component-Based Software Engineering (CBSE)(2016)
摘要
Nowadays, the average users owns two or more Web-enabled devices (smart phones, personal computers and tablets), while more are coming: watches, cars, glasses. While responsive Web applications can adapt to the specific device (e.g., screen size or input method) on which they are deployed, they only provide limited support when one user connects from more than one device at the same time. In this paper we present Liquid.js for Polymer, a framework whose goal is to support developers that need to build liquid Web applications taking full advantage of multiple heterogeneous devices. It extends emerging Web components standards to enable the liquid user experience, whereby any device can be used sequentially or concurrently with applications that can roam from one device to another with no effort required by users controlling them. This way, users do not need to stop and resume their work on their Web application as they switch devices. Developers using Liquid.js for Polymer do not need to worry about the underlying connectivity, pairing and synchronization issues of their stateful Web components.
更多查看译文
关键词
Web Components,Liquid Software,Liquid Web Applications,Stateful Web Components
AI 理解论文
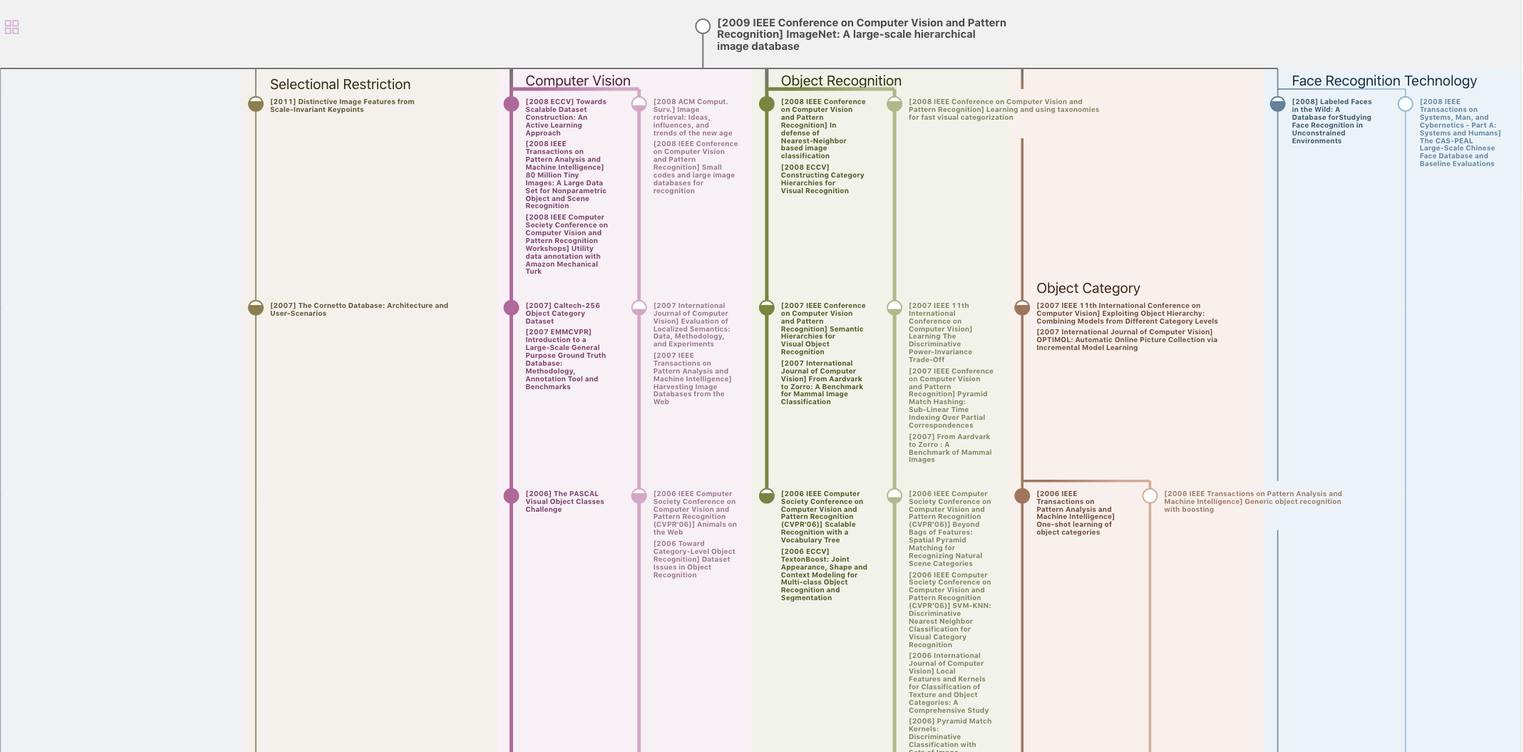
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要